Technical Debt: Your Team’s Hidden Roadblock (And How Leaders Clear the Path)
A familiar story
Does this sound familiar? Your team wants to make a simple change to the codebase, it should be simple anyhow, but you realize that instead of being a simple task, it’s going to take 2 engineers a week to make the change because of some complexity or lack of a solid deployment pipeline. This is not a one off occurrence, but you find it happening frequently.
Or maybe you are able to make quick roll outs, but you fear deployment day because of past regressions or worse maybe even an outage. These are completely avoidable scenarios, but without a solid plan, these are inevitable outcomes.
Symptoms of tech debt
Tech debt shows itself in many ways, inflexible code where new features take a long time to develop and deploy, fragile code that has constant regressions, infrastructure that does not scale well with increasing demand, and even difficulty onboarding new team members. Tech debt is not always obvious, especially to those who are even slightly removed from the stack, instead of being a big obvious issue, it show up as diffuse and difficult to spot slowness and general issues. Its not like broken leg, where the reason you can’t run is obvious, it feels more like you are running on loose sand, you and your team are putting in effort, but little progress is being made. This is tech debt, well at least the symptoms of it. So if this is the symptoms, what is tech debt actually?
So what is tech debt?
A teams tech debt is almost never one thing, but it’s a gradual (and inevitable if not planned for and dealt with) accumulation of small hinderances, typically introduced to save time in the moment in exchange for time cost in the future. Sounds a lot like financial debt actually doesn’t it? Anyway, sometime choosing a faster solution today that will cost time in the future is the correct choice. In fact, the most expensive option for now is almost never the correct choice even when it create efficiency in the future. Let me provide an example: Let’s say we are building a simple app that once we deploy it in the next couple weeks, we don’t expect to update it frequently, we could spend a few days creating a deployment pipeline that is fully automated after a git merge to the default branch. This would be very efficient in the future whenever changes were made, but since it will take a couple days to create this, and the fact that we don’t expect to make many changes, we should probably be willing to live with a manual deployment process even if this requires copying some files to a server manually or whatever the case may be. So that would now be tech debt, because in the future we know that it will take maybe 30 minutes or an hour to deploy changes instead of 10 seconds. Although this is tech debt, it probably acceptable. Now let’s consider how this acceptable tech debt could become unacceptable. Say this app becomes extremely popular, and as it becomes popular, new feature request start coming in weekly, also some of these new features add more services that require deployment and updating whenever releases are made. Now, a year later, the dev team is spending 3 hours a week just on deploying this app, furthermore deployment days are often met with a broken environment because someone forgot to update one of the now dozen services that this app now relies on. So what was one an acceptable compromise is now a burden, it has become significant technical debt and its costing the team time and customers will become frustrated with the unreliability. However, the team and company have become custom to this problem now and don’t even recognize it as tech debt, its just the way it is. A bit like the frog boiling in the pot as the heat slowly increases and therein lies one of the biggest problems with tech debt, it’s not always obvious as it slips in slowly.
The Leader’s Crucial Role
Technical debt is a hidden roadblock that hinders team progress, effective leaders must recognize tech debt and advocate for its removal while implementing a strategy and creating a culture that will clear the path for future innovation, velocity, and creativity. However this approach must be pragmatic and recognize that resources are finite, so strategy and prioritization are important.
The leader must be the one to recognize the roadblock and advocate for it’s removal
As mentioned earlier, tech debt slowly creeps in, this makes it difficult to recognize. Effective leaders must look for and recognize the roadblocks that are slowing your team down.
Once areas of tech debt have been spotted, the leaders next step should be to quantify the debt. Start by outlining the teams roadblocks, and then do a deeper investigations to determine and quantify the cost of the tech debt. Continuing with our previous deployment example, one could track how much time was spent monthly running deployments and compare that to how long deployments should take with an ideal pipeline. If your team spends 12 hours a month running deployments that could be fully scripted, then spending 40 hours to create a build pipeline is an obvious win since that time will be fully recouped within a few months. Not to mention a script is much more reliable than any hand run process.
Let’s look at another area of tech debt that is frequently overlooked or not recognized as tech debt, documentation. Without proper documentation, it is difficult to onboard new engineers. New engineers will also be frustrated when presented with a wall of new code, but no proper onboarding documentation or architectural overviews to help guide them. Best case scenario is that they reach out to another team member who spends time answering questions and helping onboard the new dev, but often this will only happen after the dev has spent hours trying to figure it out themselves. Furthermore, it could degrade the confidence of your new hires. Having proper documentation in place will make your team look professional to new hires, prevent frustration, and save countless hours. Proper documentation not only helps with new hires, but helps team members rotate through different projects efficiently, and helps refresh memory when devs come back to a project after some time. Proper documentation cannot replace good employee retention, but turnover is inevitable and having the documentation will help with loss of knowledge when team members leave. The leaders role is the same as with other areas of tech debt, he must recognize issues, put in place a plan for mitigation, and advocate for better documentation going forward.
Prevention is better than cure
Not everything can be planned for and the concept of “you are not going to need it” (YAGNI) is also sound. So I’m not advocating for always having the most sophisticated build pipelines and I’m not saying that a few manual deployment steps here or there are not permissible, but leaders have to be the voice of reason. The more a bit of code is touched, the better the pipelines must be for deployment. Documentation is always important. To be continued in a future part…


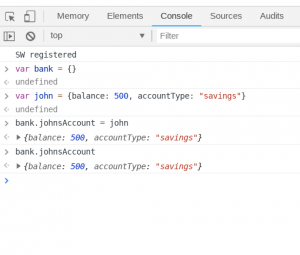
 Now we need to add John’s account to our new bank. With John’s account, we added the values during the object creation, but we created the bank as an empty object. Now we can add John’s account object to our bank object. There are a few ways to add to
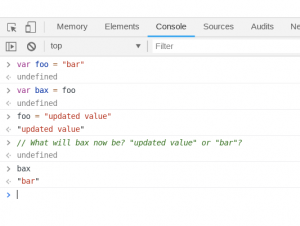
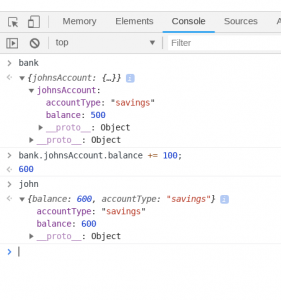
Now we need to add John’s account to our new bank. With John’s account, we added the values during the object creation, but we created the bank as an empty object. Now we can add John’s account object to our bank object. There are a few ways to add to  There is one strange side effect of changing the bank balance. We updated bank.johnsAccount.balance, but what about our original variable of john? It turns out that it gets updated too. Take a look, type john in the console and hit enter and you will see that john.balance has been updated. This is because bank.johnsAccount wasn’t just set to the value of “john”, it actually is a reference to the variable john. Updating one changes the other as well.
There is one strange side effect of changing the bank balance. We updated bank.johnsAccount.balance, but what about our original variable of john? It turns out that it gets updated too. Take a look, type john in the console and hit enter and you will see that john.balance has been updated. This is because bank.johnsAccount wasn’t just set to the value of “john”, it actually is a reference to the variable john. Updating one changes the other as well.