Until recently, using JavaScript meant was reserved strictly to building websites, but today, Javascript runs pretty much everywhere. That being said, the most common application for JavaScript is still to manipulate websites or make a web-based application. There are two ways that JavaScript code can be loaded and/or added to a webpage: inline scripts and external scripts.
Practicing these examples will help you start your journey of learning JavaScript. You will need a simple text editor to make your website files. Don’t use a word processor, because they adds hidden tags to format documents, and while these tags are useful for producing formatted documents, they are not compatible with HTML.
To begin, you can open a valid HTML file with your browser. There are a few ways to do this, and the easiest way is to right click the file and use “Open With” to open the file with a web browser. For more information, visit https://www.codecademy.com/articles/local-web-page
Using inline scripts to add Javascript to a web page
Let’s open our editor and create a basic webpage using the following code:
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
</head>
<body>
<h1>Webpage works!</h1>
</body>
</html>
After saving and opening the file, you should see the bold title “Webpage works!” when you view that file in a browser. So now let’s add some JavaScript.
JavaScript can be added directly to an HTML webpage by adding it inside script tags <script> /*javascript code goes here */</script>. There is a function console.log that allows us to output values to the console. Let’s use it in our first script. Let’s insert a set of script tags inside our previous HTML code with console.log('Hello from Javascript') inside. Our completed HTML should now look like:
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
</head>
<body>
<h1>Webpage works!</h1>
<script>
console.log('Hello from Javascript')
</script>
</body>
</html>
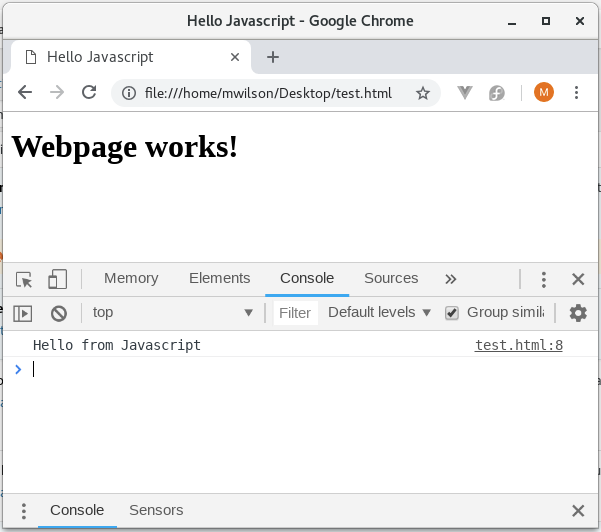
Now open that page in a web browser. With the console open, you should see the words “Hello from JavaScript”.

Adding external Javascript files to a web page
Inline scripts are fine for smaller sections of code, but they are not ideal for larger projects. Thankfully we can solve this problem by using external scripts. To demonstrate this, let’s write some JavaScript in a separate file and then include it into our page with the same script tags as above, but with one modification.
To do this, we can use an attribute within the script tag which looks like: <script src="file.js"></script>. The “src” stands for source, and it defines where the webpage can find the script file. So to add an external script to our example web page, let’s save a JavaScript file in the same folder as our HTML file and name it “example.js”. Using our text editor again, add the console.log('Hello from Javascript') . Let’s also add another line, console.log('I am an external script'). So our example.js file should look like:
console.log('Hello from Javascript')
console.log('I am an external script')
Once that is done, we need to go back to our HTML file and update our script tag. By having the two files in the same folder, all we have to do is add our Javascript file name to the “scr” attribute. So your HTML file will look like:
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
</head>
<body>
<h1>Webpage works!</h1>
<script src="example.js"></script>
</body>
</html>
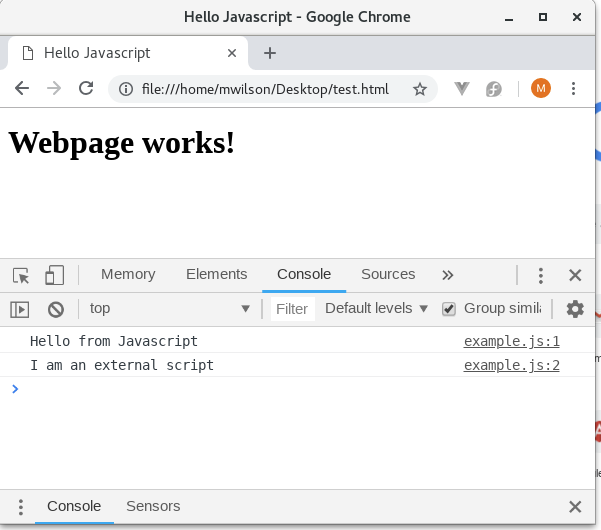
As long as we entered everything correctly and the files are in the same folder, opening the HTML file with a web browser should look like:

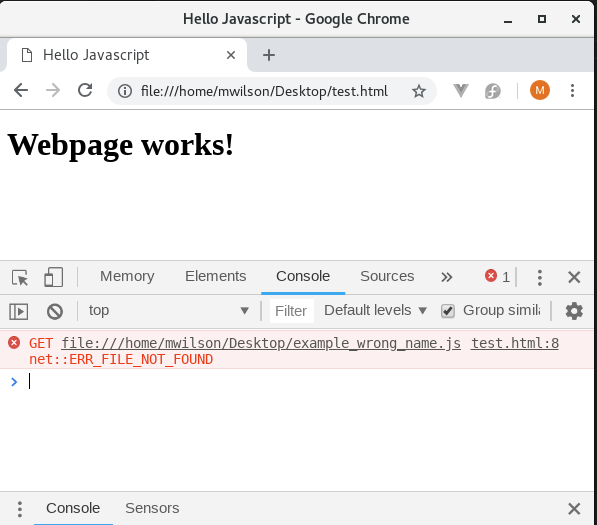
You can see both of the console.log statements printed their values into the console. It’s important to note, however, that if the file was in a different location or named incorrectly, our browser would try to load the file but would return an error instead. This would look like:

And our console.log would never show, of course.
That’s all there is to it! I also added a special file to this page, and it is logging a question for you in the console. Please take a look and answer the question in the comments.
please feel free to checkout out one of my projects AEROTRAKS.COM